Why is it so important to have your website optimised for speed? There are couple of reasons, one reason is that google is using Speed index for website ranking. That means that if your website loads slowly your page will be ranked lower than your website optimised for speed.
Another reason is user experience, if your users have to wait for content to load because slow webpage load time, some users may choose to leave your website before they will read the content.
If you have online shop, speed of a website can take important part between selling less or selling more. Every platform has tools for optimising website content so it’s really important that you spend some time optimising website. Should Bloggers take care of their website speed? Absolutely! If you are using WordPress CMS, you could achieve great result with the best cache plugin. And if you are hosting your site with the best hosting company, you could easily fix this by moving to VPS. You can set up one in 10 minutes, as long as you have some technical knowledge. By moving to the VPS you can achieve great results.
How do you know you have optimised a website?
There are several tools that can help you with page load speed test. Essential website speed test tools can help you with performance problems. First step in optimizing website is to optimize images. Then you can look at areas that need speed optimization. Tools below will give you insight to your website performance.
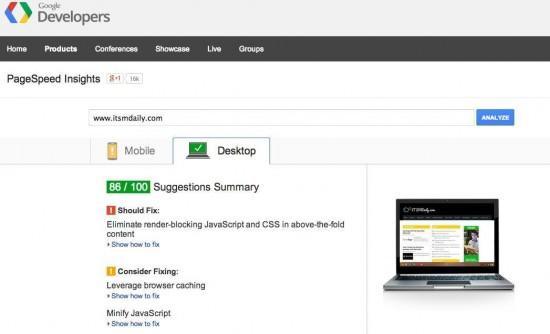
If you would like to see how Google ranks your website speed, you should take a look Google PageSpeed Insights. It will rate & give speed suggestions for your mobile view and desktop view. It will show you which assets require compression, caching or any other optimization that can help you make your website faster. Why Google PageInsights really matters is because their announcement that website speed will also determine how you page ranks in Google search. While website speed rank is not the most important factor, it may help you get a little better position. Maybe it will come a day when website speed will get a higher priority in page ranking and missing that would be bad.

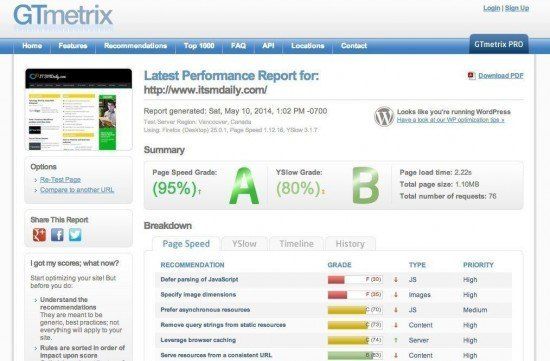
GTmetrix is one of the best tools for performance testing websites. It gives you detailed recommendations and it includes YSlow score as well. You can compare two websites side by side and obtain detailed overview why one is better than another. It will recommend for more than 20 items what is missing for a website to load faster. Items include defer of Javascript, Minification, cache validator, redirects, recommendation what should go in header and many more. It will show you a waterfall, detailed YSlow score and most importantly, it will show you website speed history. You are able to see how your website performed before and after optimization. Important for bloggers is that you are able to see your website speed with your old theme and after you have changed a theme with the new theme.

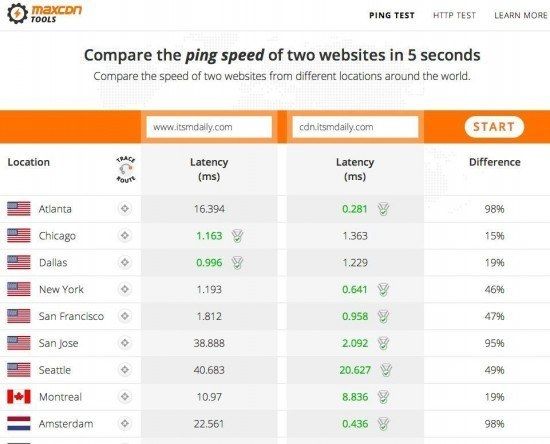
MAXCDN tools is quite new in performance testing websites but it’s a great tool to test latency across the world. It can also test first byte and completed load time across the world. Must use to test website speed across the world and see how CDN could improve your performance. Maybe your website loads slowly in Europe where 30% of your visitors originate.

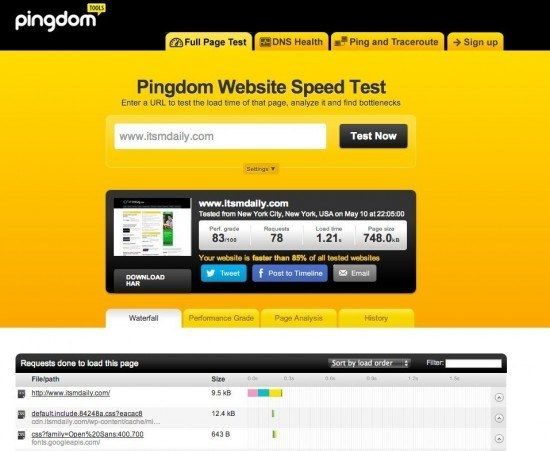
Pingdom tools is another great tool to test website load time. You can choose 3 locations – Amsterdam, New York and Dallas to test website performance. It generates waterfall – load time for all the objects where you can see which objects are taking long time to load and could bring you speed if you optimise them. It will also show you performance grade, number of requests, load time and page size. On the Performance grade it will show you recommendations to improve your site speed, on Page Analysis tab it will show you summarised analysis and on History tab it will show you history of your website speed. Great tool.

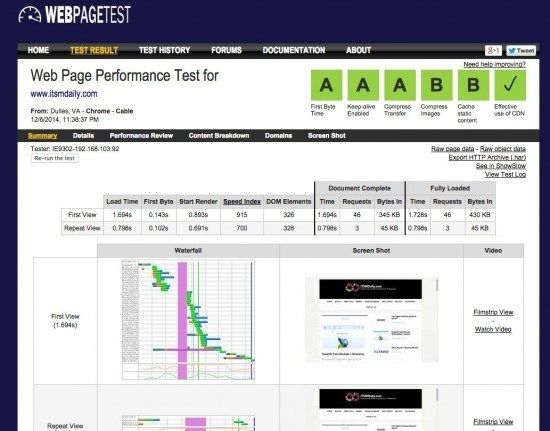
Webpagestest should be part of every speed test you performa on any website. It shows you a waterfall, website assets like images and scripts and In addition giving you a speed grade it also checks how well you perform with 6 checks that are important for every website.

6 checks are: First byte, Keep-alive enabled, Compress transfer, Compress images, Cache static content and effective use of CDN. You see, if you are using bad shared hosting, first byte will be a problem, synonym with over utilized servers. If you don’t compress transfer site will load slower, If you don’t compress images your site will load slower. The same applies to caching of static content and CDN. For 6 checks it provides a a grade – A,B,C,D so that it’s easier to understand how you are progressing with optimization. Webpagetest also tests your page twice. After first test it runs another one so that you can see what to expect how long it takes for a website to load the second time when images and scripts are already stored locally on your computer.
After you optimize your website for speed, it is a good practice to test your website for load as well. What happens if you are hit by the Reddit effect? Will your hosting company disable website because of excessive load? Will your database stop working after 100 concurrent users are looking at your website?
If your company has online presence, you should do a website speed test. Not only to give your client better experience, but to keep you from losing potential customers, if your website takes to long to load, customers will rather visit competitor. If your website takes long time to load, you could be positioned lower on the Google search as well.
What you should know is that it’s hard to score 100 in every test, you could remove features from your website and get really close to perfect score but you would give your customer worse experience. You should just try and do your best, as long as you take care of website performance you are fine, but if your page take more than 4 seconds to load, you may be losing on your sales.


Leave a Reply