Today I decided to spend some time on website optimisation. I visited Pingdom and noticed several sites were tested that had interesting name. Curios I went to see what they sell and how they fare on speed test. Looking at results shocked me so much I decided to write this post. There is still a lot of websites that don’t care about website load time optimization. I have fairly good connection speed, at 50MB/50MB I don’t complain that sites are loading slow. But my friend who lives in a village has 2MB/1MB ADSL connection. For him, it’s important how long it takes for site to load. Optimize images improve your website speed.
In fact, every webmaster should take care about website load time for sites he/she manage. If you are using WordPress, you can install plugins that optimize images you have in your Image gallery as well as images you upload. Downside of plugins is that your website may stop responding for optimisation period. You can optimize images before uploading to your website. If you are using OSX, ImageOptim is a great free program for image optimisation. Another way is to use a web service that specialises in image optimization. One such example is Smush.it, owned by Yahoo, it enables you to optimize images for free. There is also a WordPress plugin. But the most impressive results are provided by Kraken.io. Web service that can optimize images even further, even after they were optimized by other programs/services. Enough words, let’s see what happens if you don’t optimize your images – Optimize images improve your website speed.
Why should you optimize images
Here is example I found on Pingdom.
Website takes 10.93s to load. Page size is 2.6MB. There are many reasons why website is slow to load. One reason is several images that were not optimized for web use.

Optimize images improve your website speed or keep your website slow
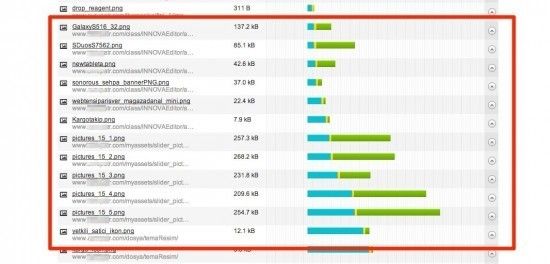
I borrowed several images as an example, how images could be optimized.

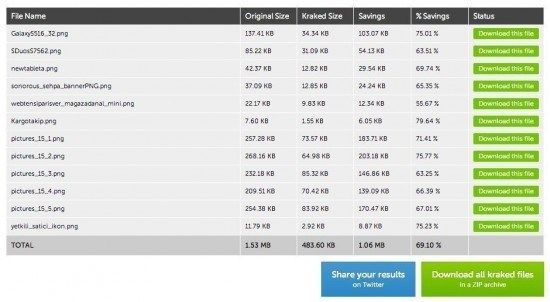
12 images in example above weight in 1.53MB. 1.53MB is a lot of data to load if you are on a slow link. Distance from the website also takes some part in website load time. If you are located in USA and you open a website in Europe it will take longer to load as the same site in USA. I have used Kraken.io which is a great service to optimize images. Optimizing only 12 images would remove 1.06MB from 1.56MB, that is 1.06MB in load time. 69.10% less. Imagine if owner would optimize all the images.

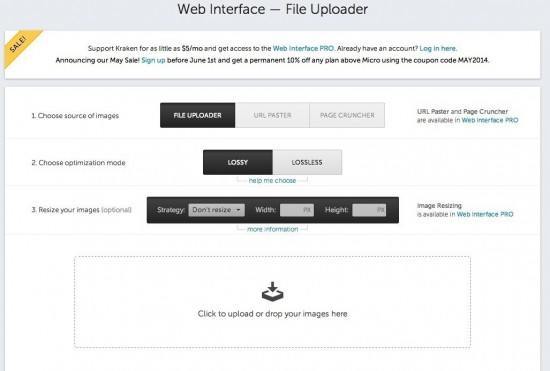
Kraken.io has two pricing models, first one is free but you have to use web interface and you are limited with options, maximum upload size is 1MB. But there are no limitations on optimiziation quality. And that is enough for bloggers. They also provide commercial plans. If you go PRO, they also provide WordPress plugin, which is great as you don’t have to think about optimizing images. That’s handy where there are several users using WordPress or if you have a lot of images.

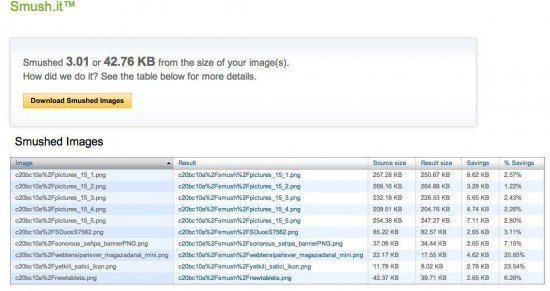
But what about Smush.it? I have uploaded the same pictures to Smush.it for comparison, Smush.it optimized images only for 3.01% or 42,76KB. I was really surprised about results, as I was expecting better performance from Smush.it. Maybe Smush.it works well only with JPG images and not PNG images which were used in example.

You can try Kraken.io with your images and see for your self, you might be surprised about the savings.
Another way to speed up your website is to use CDN – Contend delivery network like MaxCDN, which hosts images on their server around the world. In that case distance is not affecting your website load time, as images will load from the location closest to your visitors. I can recommend both Kraken.io and MaxCDN to webmasters to improve experience for their readers.


You can use optimizilla.com for better compression ratio.